

Im Web geht es um Daten, daher möchten Sie in vielen Fällen Funktionen bereitstellen, die Ihren Benutzern bei der Interaktion mit diesen Daten helfen. Ein Datei-Uploader ist eine gängige Ergänzung, da er den Datenaustausch zwischen der Website und den Nutzern erleichtern kann. Die gute Nachricht ist, dass das Hochladen von Dateien über das Frontend Ihrer Website mit einem WordPress-Plugin ganz einfach ist.
Shared Files bietet einen kostenlosen Datei-Uploader, der auch sicher ist. Das ist wichtig, denn nicht alle Ihre Nutzer werden gute Absichten haben. Mit den richtigen Funktionen unter der Haube können Sie jedoch eine sichere Erfahrung mit hoher Benutzerfreundlichkeit bieten.
In diesem Beitrag werden wir uns ansehen, wie Sie mit dem Shared Files Plugin Dateien über das Frontend hochladen können. Zuvor werden wir aufzeigen, warum Sie diese Funktion bereitstellen sollten, und über einige der Sicherheitsprobleme sprechen, auf die Sie stoßen werden.
Es sind nur wenige Schritte erforderlich, um Nutzern das Hochladen von Dateien über das Frontend Ihrer Website zu erleichtern:
Jetzt haben Sie einen voll funktionsfähigen Dateiuploader im Frontend Ihrer WordPress-Website!
Interaktivität ist für eine moderne Website unerlässlich. Wenn ein Nutzer nur passiv liest, wird er sich oft woanders umsehen. Genauso wichtig für das moderne Web ist die Benutzerfreundlichkeit. Wenn Ihre Website nicht in der Lage ist, die Benutzererfahrung (User Experience, UX) in Bezug auf Interaktivität und Benutzerfreundlichkeit angenehm zu gestalten, könnte dies der Todesstoß für Sie sein.
Das Hochladen von Dateien durch Ihre Nutzer kann also aus mehreren Gründen eine lohnende Erfahrung sein:
Es gibt noch viele weitere Vorteile, und vielleicht haben Sie bereits einige davon für Ihre eigene Website im Sinn. Im nächsten Abschnitt werden wir jedoch über die verschiedenen Möglichkeiten sprechen, wie Sie einen Dateiuploader für Ihre Website erstellen können.
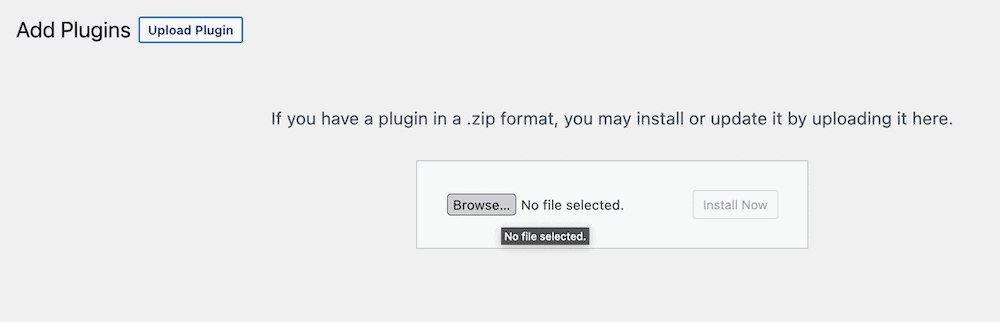
WordPress hat eine fantastische Codebasis, die es Entwicklern leicht macht, für die Plattform zu entwickeln. Die Erstellung eines Dateiuploaders ist einer der einfachsten Aspekte bei der Entwicklung einer Website – WordPress verwendet sogar einen Uploader, um Ihnen beim Hochladen von Premium-Plugins zu helfen:

Wenn Sie jedoch selbst einen Datei-Uploader erstellen möchten, benötigen Sie eine Menge Ressourcen und Kenntnisse:
Auch an die Sicherheit ist zu denken. Wenn Sie sich dafür entscheiden, eine Front-End-Datei-Upload-Funktion anzubieten, bedeutet dies, dass eine Tür zu Ihrer Website offen steht. Daher müssen Sie auch dafür sorgen, dass Ihre Daten und die Ihrer Nutzer sicher sind. Ein Versäumnis in dieser Hinsicht könnte sich negativ auf Ihre Website auswirken.
Stattdessen können Sie auf ein WordPress-Plugin zurückgreifen. Dieses verfügt bereits über die meisten Funktionen, die Sie zur Implementierung eines Dateiuploaders benötigen, und stammt in den meisten Fällen von einem seriösen Entwickler.
Das Shared Files Plugin ist die beste Möglichkeit, diese Art von Dateien auf Ihrer Website aufzulisten und zu verwalten.

Im Folgenden werden die wichtigsten Funktionen des Plugins beschrieben:
Die beste Nachricht ist, dass Shared Files kostenlos aus dem WordPress Plugin Directory heruntergeladen und verwendet werden kann. Das bedeutet, dass Sie auch einen kostenlosen Datei-Uploader implementieren können, der zudem sicher und mit allen Funktionen ausgestattet ist.
In den nächsten Abschnitten zeigen wir Ihnen, wie Sie mit Shared Files einen Front-End-Datei-Uploader zu WordPress hinzufügen können. Danach gehen wir auch auf die zusätzlichen Vorteile ein, die das Premiumprodukt Shared Files Pro bieten kann.
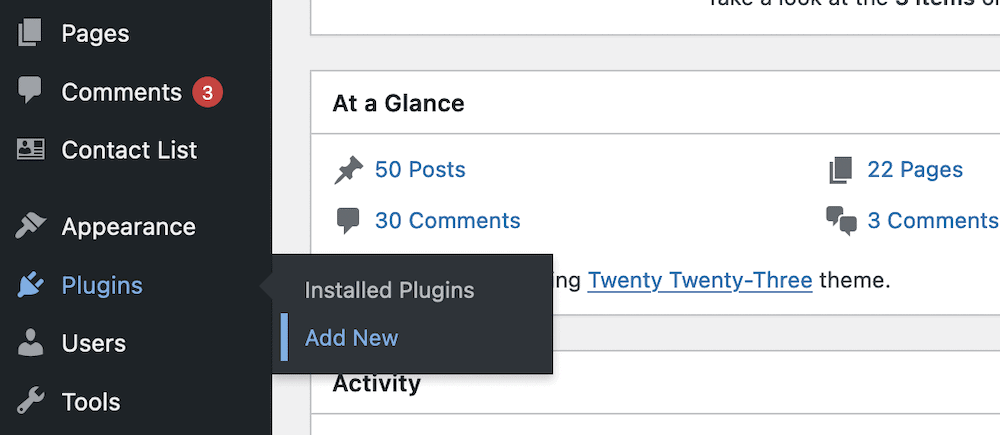
Zunächst müssen Sie das Plugin „Shared Files“ installieren. Das ist ganz einfach, wenn Sie das WordPress-Dashboard verwenden. Gehen Sie dazu in WordPress zu Plugins > Neu hinzufügen:

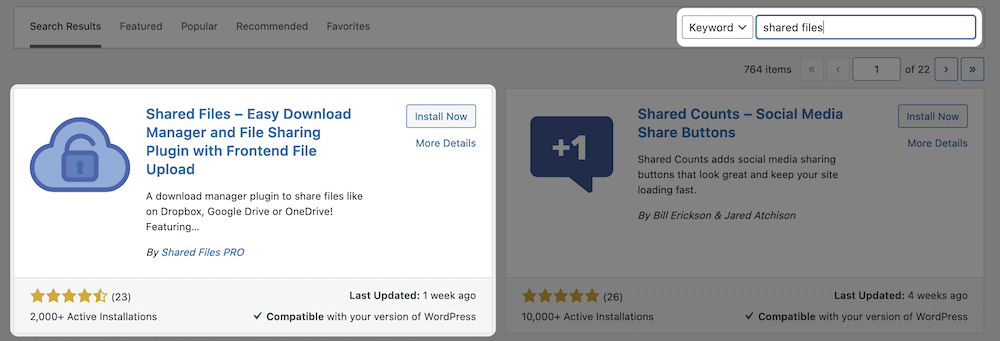
Dadurch wird eine Version des WordPress-Plugin-Verzeichnisses in Ihrem Dashboard angezeigt. Um das Plugin zu finden, geben Sie „Shared Files“ in die Suchleiste ein, wodurch die Karte des Plugins erscheinen sollte:

Klicken Sie anschließend auf die Schaltfläche Jetzt installieren für die Karte Gemeinsame Dateien. Dadurch wird das Plugin installiert, aber Sie müssen es auch aktivieren, bevor Sie es verwenden können. Klicken Sie dazu auf die blaue Schaltfläche Aktivieren:

Sobald dies abgeschlossen ist, können Sie das Shared Files Plugin verwenden, um einen Dateiuploader zu implementieren.
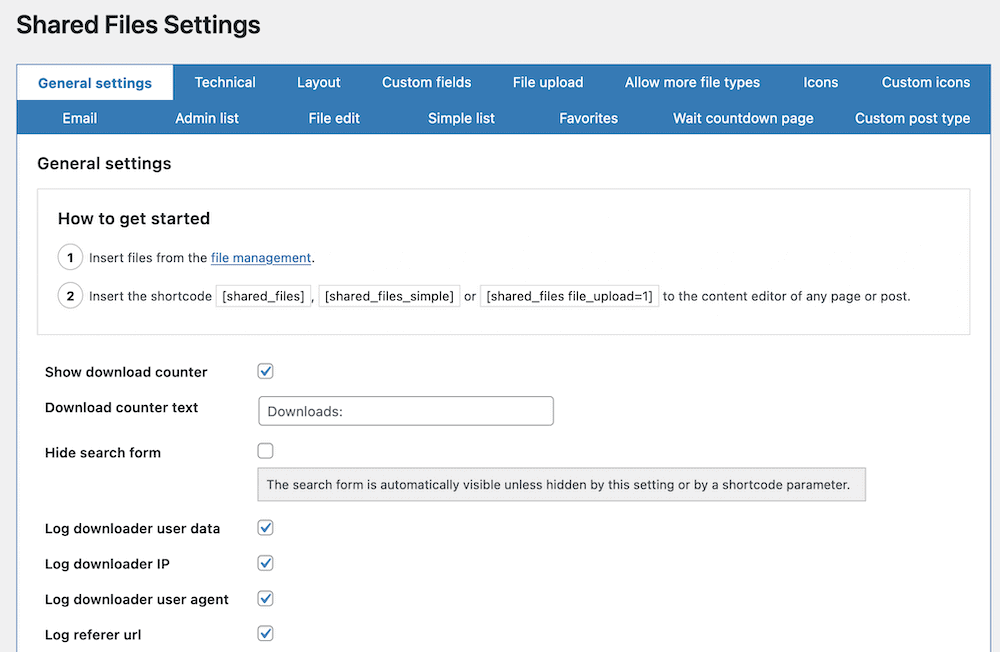
Der erste Bildschirm, den Sie sehen, sind die Einstellungen für freigegebene Dateien. Hierher gelangen Sie in Zukunft entweder über den Link Gemeinsame Dateien > Einstellungen oder über den Link Einstellungen > Gemeinsame Dateien.

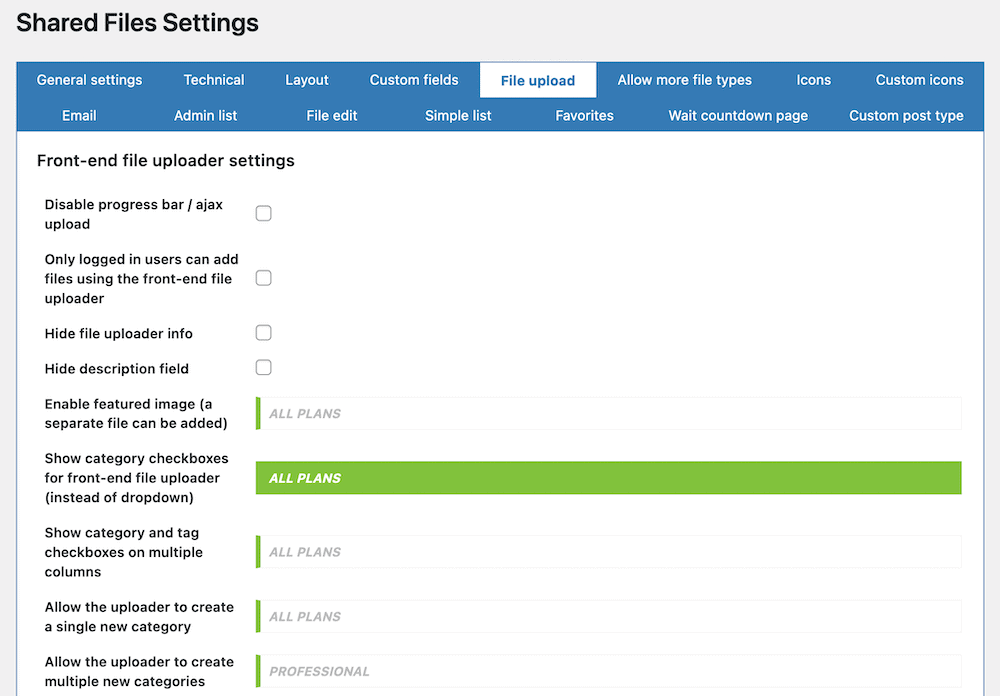
Auf der Registerkarte “ Datei-Upload “ können Sie eine Reihe von Optionen ausprobieren. Einige sind für kostenlose Nutzer nicht verfügbar, aber das macht den Datei-Uploader nicht weniger funktional:

Sie können z. B. einige Details zum Datei-Upload ausblenden, den Upload von Dateien für bestimmte Benutzer einschränken und vieles mehr. Denken Sie jedoch daran, Ihre Änderungen zu speichern, bevor Sie den Datei-Uploader implementieren, sonst werden diese Änderungen nicht übernommen.
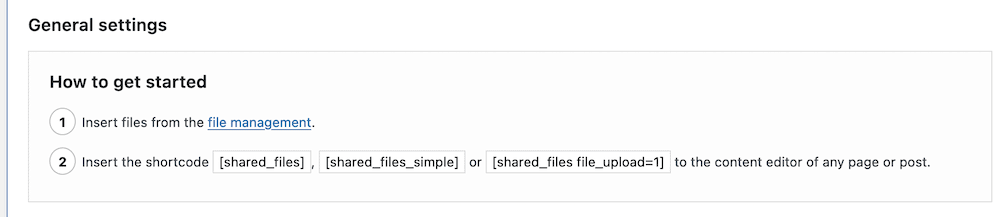
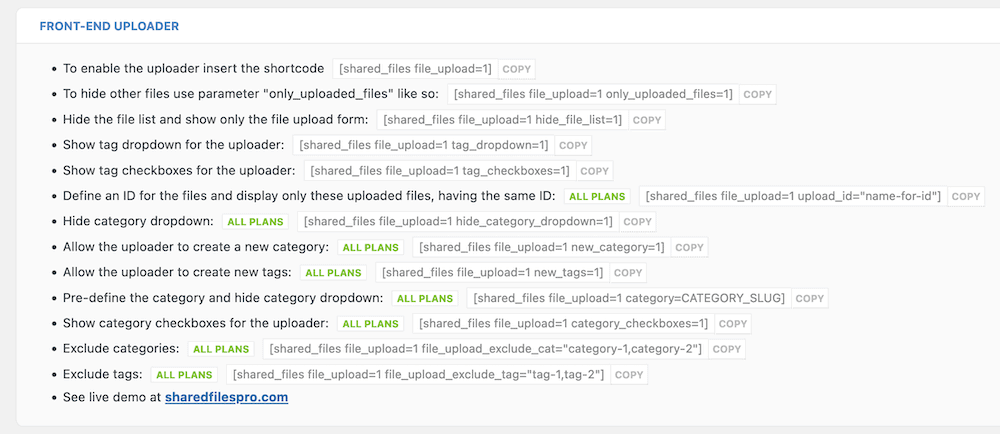
Apropos, Sie können Shortcodes verwenden, um Ihren Dateiuploader im Frontend anzuzeigen. Unter Gemeinsame Dateien > Einstellungen > Allgemeine Einstellungen finden Sie die Shortcode-Vorlagen, die Sie kopieren können:

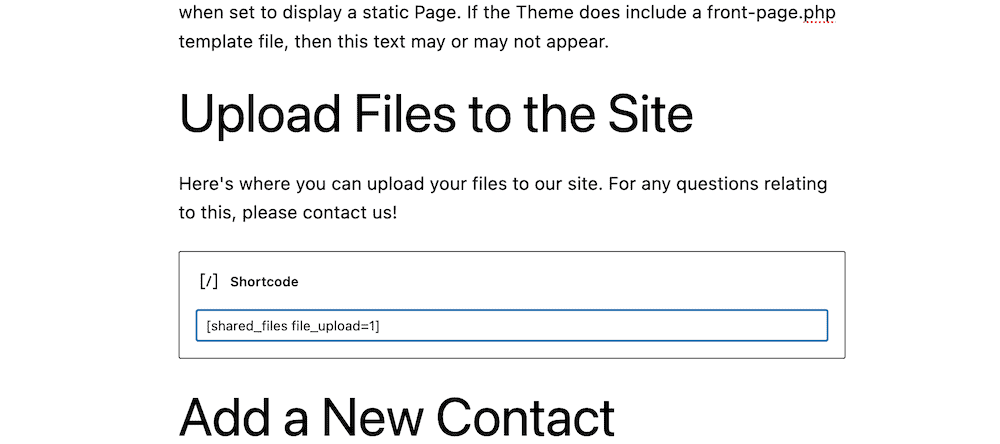
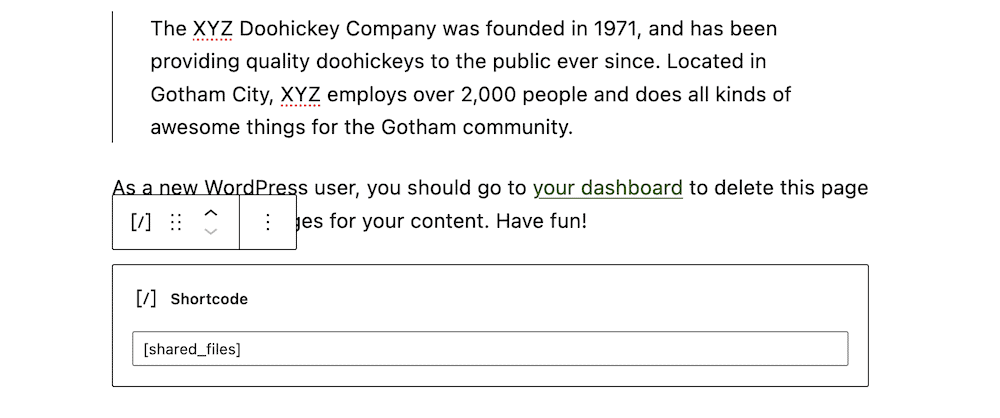
Um Ihren Uploader zu Ihrer Website hinzuzufügen, kopieren Sie den Shortcode, gehen Sie zu dem gewünschten Beitrag oder der gewünschten Seite und fügen Sie ihn ein:

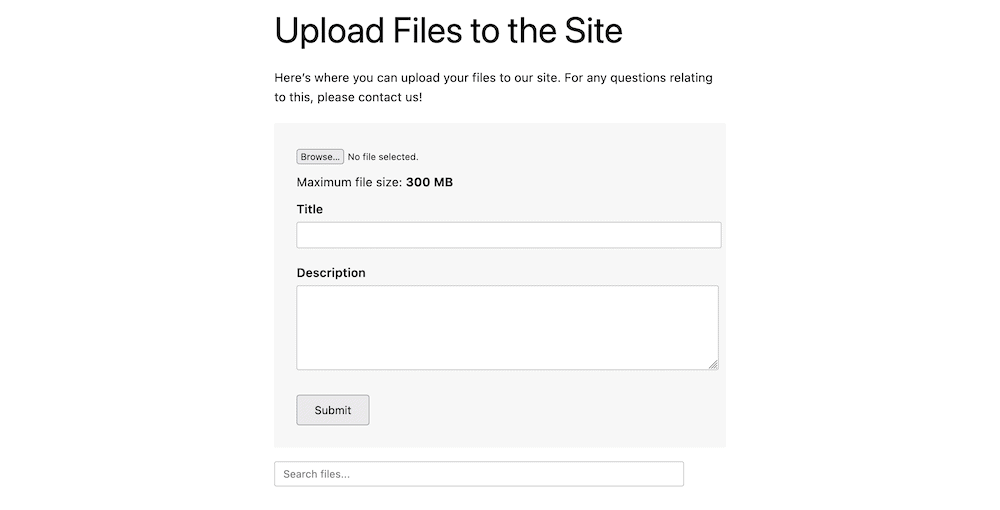
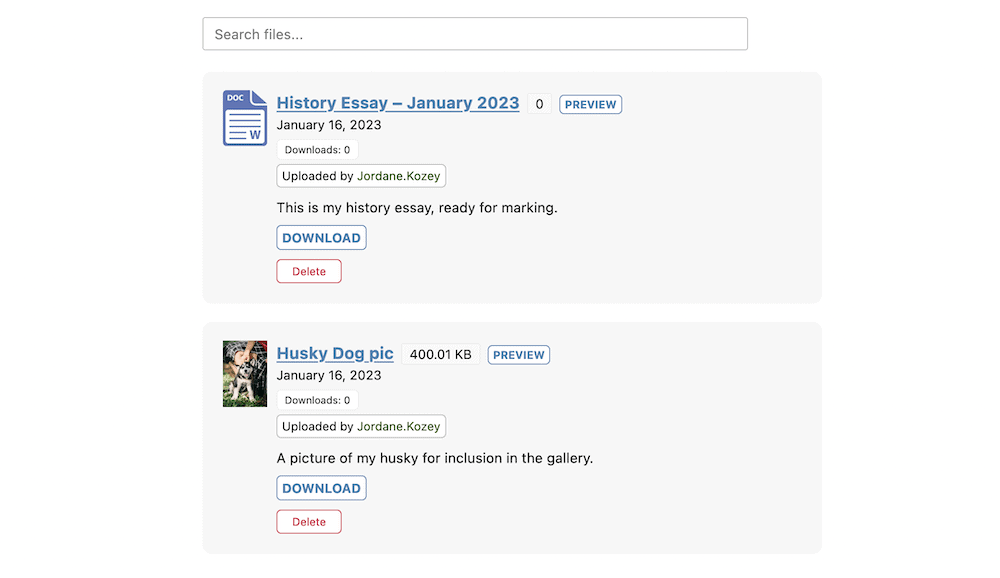
Sobald Sie Ihre Änderungen gespeichert und das Frontend gecheckt haben, ist der Uploader einsatzbereit:

Sobald andere Nutzer den Datei-Uploader verwenden, müssen Sie wahrscheinlich diese neuen Einträge verwalten. Shared Files bietet Ihnen fast alle Werkzeuge, die Sie benötigen.
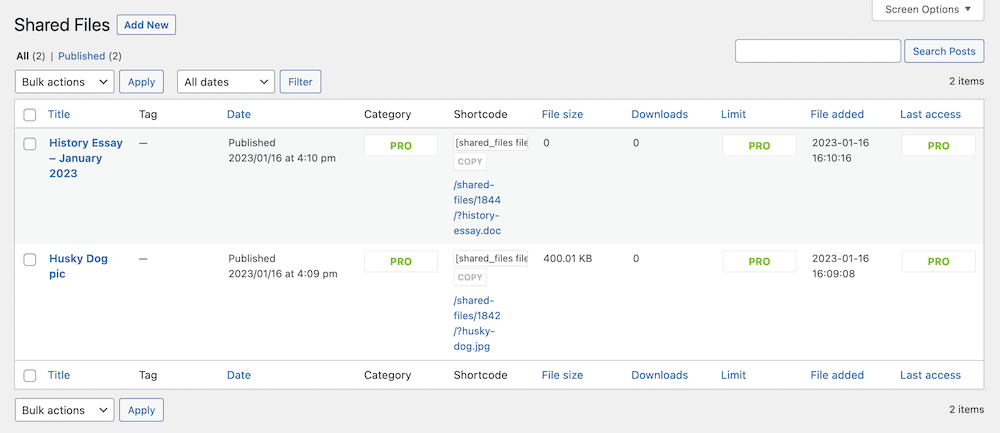
Auf der Seite Freigegebene Dateien > Dateiverwaltung können Sie die Dateien, die Ihnen die Benutzer zur Verfügung stellen, durchsuchen und verwalten:

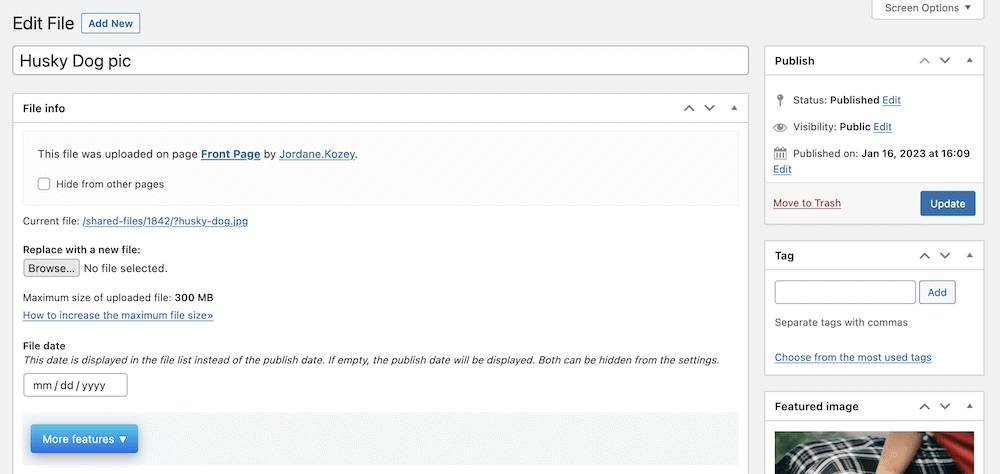
Jeder Eintrag gibt Aufschluss über die Dateigröße, die Anzahl der Downloads, Tags und mehr. Wenn Sie eine bestimmte Datei bearbeiten möchten, können Sie sich zum Bearbeitungsbildschirm durchklicken:

Sobald Sie Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Aktualisieren, um sie zu übernehmen. Die Verwaltung des Datei-Uploads in Gemeinsame Dateien ist einfach und intuitiv. Es könnte sein, dass Sie hier nie mehr als ein paar Sekunden verbringen müssen. Wenn Sie jedoch eine Lizenz für Shared Files Pro erwerben (dazu später mehr), stehen Ihnen hier noch mehr Funktionen zur Verfügung.
Sie können auch festlegen, welche Dateitypen Sie zulassen möchten. Mit den Shortcodes von Geteilte Dateien können Sie dies problemlos umsetzen. Die gesamte Liste der verfügbaren Shortcodes finden Sie auf dem Bildschirm Geteilte Dateien > Shortcodes:

Sie können auch die gemeinsam genutzten Dateien auf Ihrer Website auflisten, und zwar mit einer Reihe von verschiedenen Ordnungsansätzen. Im nächsten Abschnitt erfahren Sie, wie Sie dies tun können.
Sie werden wieder Shortcodes verwenden, um alle freigegebenen Dateien auf Ihrer Website anzuzeigen. Fügen Sie einfach den Shortcode [shared_files] zu einem beliebigen Beitrag oder einer Seite hinzu:

Wenn Sie Ihre Änderungen speichern und das Frontend Ihrer Website aufrufen, sehen Sie eine Liste der verfügbaren Dateien:

Sie können die Reihenfolge dieser Liste jedoch auch mit Shortcode-Parametern ändern. Mit dem Shortcode [shared_files order_by="post_date|_sf_main_date|title" order="ASC|DESC"] können Sie beispielsweise wählen, wie Sie die Liste anordnen möchten, indem Sie jeweils eine der Optionen zwischen den „Pipe“-Symbolen verwenden.
Dies gibt Ihnen eine gewisse Flexibilität in Bezug auf die Art und Weise, wie andere Ihre Dateiliste sehen. Sie können zum Beispiel Dateien in mehreren Spalten anzeigen lassen oder nur Dateien, die zu einer bestimmten Kategorie oder einem bestimmten Tag gehören.
Mit einem Premium-Abonnement für Shared Files Pro können Sie dies jedoch noch weiter verbessern. Darauf gehen wir im letzten Abschnitt ein.
Neben der kostenlosen Version von Shared Files gibt es auch Shared Files Pro – eine Premium-Version, die viel mehr enthält, um Ihnen bei der Verwaltung von Dateien auf Ihrer WordPress-Website zu helfen.

Das Plugin enthält alles, was auch die kostenlose Version kann, und bietet darüber hinaus Folgendes:
Shared Files Pro bietet noch viel mehr, auf das wir hier nicht eingehen können, aber eine herausragende Funktion ist der erweiterte Dateiuploader. Hier haben Sie die Möglichkeit, Kategorien zum Zeitpunkt des Hochladens hinzuzufügen – sogar neue – und noch viel mehr.
Shared Files Pro kostet $7,99 pro Geld, obwohl es auch Jahres- und Lebenszeitlizenzen gibt. Es kommt auch mit einer 30-Tage-Geld-zurück-Garantie – keine Fragen gestellt.
Wenn Sie den Nutzern die Möglichkeit geben, Dateien hochzuladen, kann das nicht nur für Ihre Website, sondern auch für die Community von Vorteil sein. Auch Ihr Verwaltungsaufwand könnte sich verringern, was bedeutet, dass Sie sich auf den Betrieb Ihrer Website konzentrieren können, anstatt sich um das Verschieben von Dateien zu kümmern.
Shared Files ist eine fantastische Möglichkeit, Uploads zu verwalten, insbesondere dank des Front-End-Datei-Uploaders. Dies gibt Ihrer Website eine schnelle, einfache und sichere Möglichkeit, Dateien ohne Ihr Zutun zu empfangen. Von dort aus können Sie diese freigegebenen Dateien über das WordPress-Dashboard verwalten.
Das Shared Files Plugin ist völlig kostenlos, aber Shared Files Pro bietet mehr Möglichkeiten zur Verwaltung von Dateien und Uploads. Sie können für 7,99 $ pro Monat einsteigen und haben eine 30-tägige Geld-zurück-Garantie.