

A Web lida com dados, portanto, em muitos casos, você desejará fornecer funcionalidade para ajudar os usuários a interagir com eles. Um carregador de arquivos é uma adição comum, pois pode ajudar a facilitar o compartilhamento de dados entre o site e os usuários. A boa notícia é que é fácil fazer upload de arquivos no front-end do seu site usando um plug-in do WordPress.
O Shared Files oferece um carregador de arquivos gratuito que também é seguro. Isso é importante, pois nem todos os seus usuários terão boas intenções. No entanto, com a funcionalidade certa sob o capô, você pode oferecer uma experiência segura com alta usabilidade.
Nesta postagem, veremos como você pode fazer upload de arquivos no front-end usando o plug-in Shared Files. Antes disso, destacaremos por que você deseja oferecer esse recurso e falaremos sobre alguns dos problemas de segurança que você encontrará.
São necessárias apenas algumas etapas para ajudar os usuários a fazer upload de arquivos no front-end do seu site:
Nesse ponto, você terá um carregador de arquivos totalmente funcional no front end do seu site WordPress!
A interatividade é vital para um site moderno. Se um usuário for apenas um leitor passivo, ele geralmente encontrará outro lugar para navegar. A usabilidade também é fundamental para a Web moderna. Se o seu site não conseguir tornar a experiência do usuário (UX) agradável em termos de interatividade e usabilidade, isso pode ser um sinal de morte.
Assim, permitir que seus usuários façam upload de arquivos pode ser uma experiência gratificante por vários motivos:
Há muitos outros benefícios, e talvez você já tenha alguns em mente para o seu próprio site. Entretanto, na próxima seção, falaremos sobre as diferentes maneiras de criar um carregador de arquivos para o seu site.
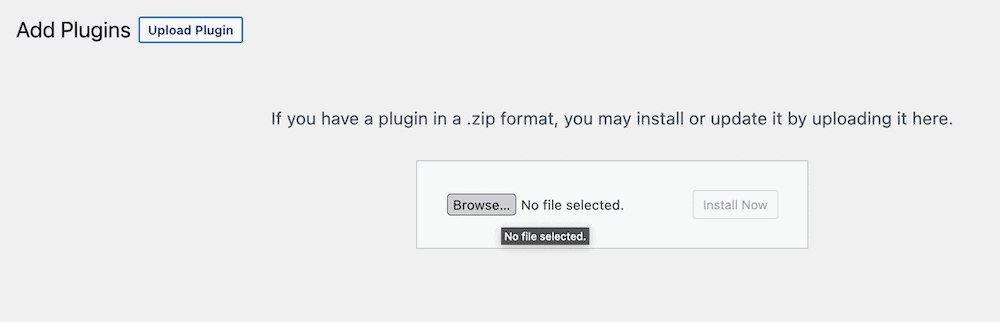
O WordPress tem uma base de código fantástica que torna simples para os desenvolvedores criarem para a plataforma. Criar um carregador de arquivos é uma das facetas mais simples do desenvolvimento de um site – o WordPress usa até mesmo um para ajudá-lo a carregar plug-ins premium:

No entanto, se você quiser criar um carregador de arquivos para si mesmo, precisará de muitos recursos e habilidades:
A segurança também é algo que deve ser levado em conta. Se você optar por oferecer a funcionalidade de upload de arquivos no front-end, isso significa que uma porta para o seu site está entreaberta. Portanto, você também precisará garantir que os seus dados e os dados dos seus usuários estejam seguros e protegidos. A falta de atenção a esse aspecto pode afetar seu site da pior maneira possível.
Em vez disso, você pode recorrer a um plug-in do WordPress. Ele já terá a maior parte da funcionalidade necessária para implementar um carregador de arquivos e, na maioria dos casos, virá de um desenvolvedor de boa reputação.
O plug-in Shared Files é a principal maneira de listar e gerenciar esses tipos de arquivos em seu site.

Veja a seguir quais são os principais recursos do plug-in:
A melhor notícia é que o Shared Files é gratuito para download e uso no Diretório de Plug-ins do WordPress. Isso significa que você também pode implementar um carregador de arquivos gratuitamente, que também é seguro e tem todos os recursos.
Nas próximas seções, mostraremos como adicionar um carregador de arquivos front-end ao WordPress usando o Shared Files. Depois, também examinaremos as vantagens extras que o Shared Files Pro premium pode oferecer.
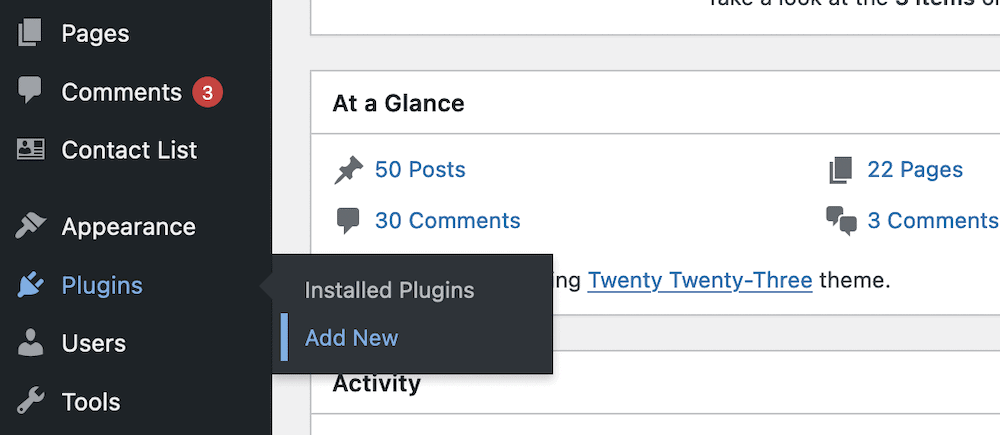
Primeiro, você precisará instalar o plug-in Shared Files. Isso é muito simples se você usar o painel do WordPress. Para começar, vá para Plugins > Adicionar novo no WordPress:

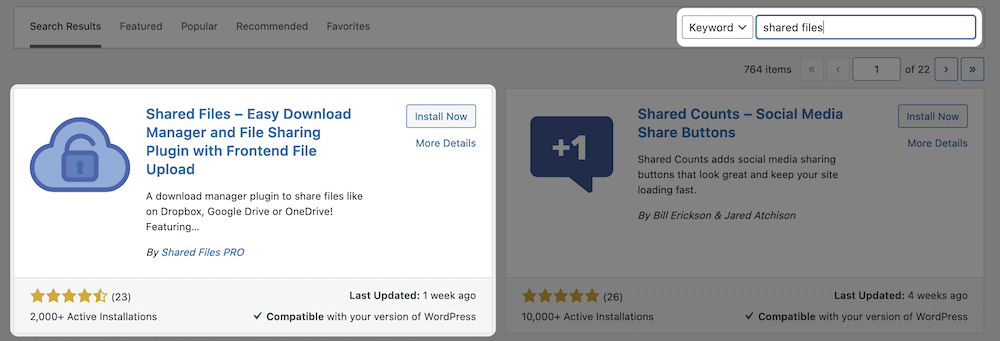
Isso apresentará uma versão do diretório de plug-ins do WordPress em seu painel. Para localizar o plug-in, digite “Shared Files” (Arquivos compartilhados) na barra de pesquisa, o que deve exibir o cartão do plug-in:

Em seguida, clique no botão Install Now (Instalar agora) para o cartão Shared Files (Arquivos compartilhados). Isso instalará o plug-in, mas você também precisará ativá-lo antes de poder usá-lo. Para fazer isso, clique no botão azul Activate (Ativar ):

Quando isso for concluído, você poderá começar a usar o plug-in Shared Files para implementar um carregador de arquivos.
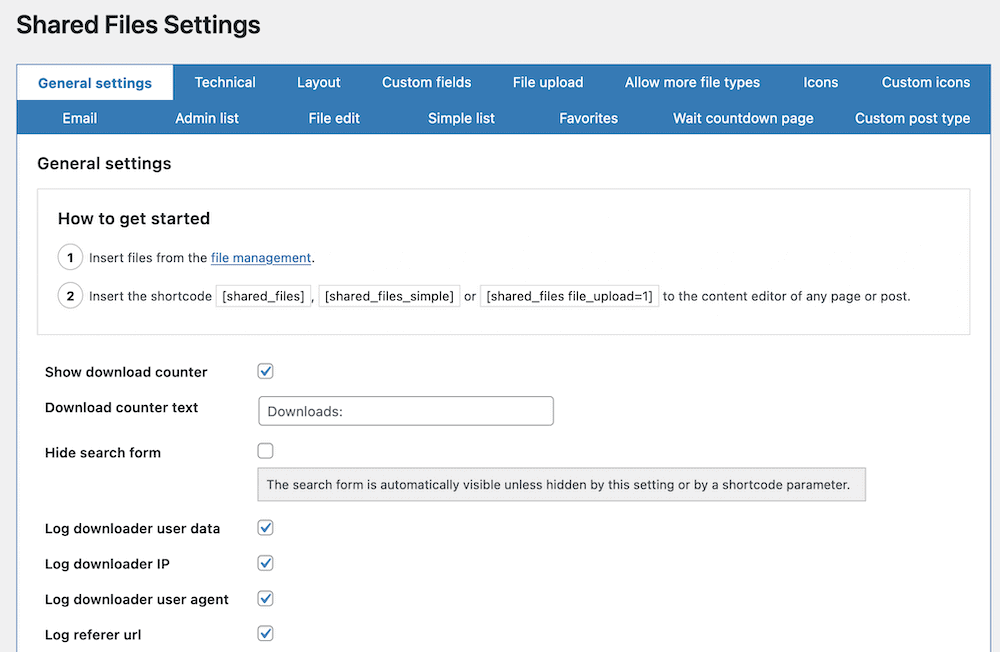
A primeira tela que você verá são as configurações do Shared Files. Você poderá chegar até aqui no futuro por meio do link Shared Files > Settings (Arquivos compartilhados > Configurações ) ou do link Settings > Shared Files ( Configurações > Arquivos compartilhados ).

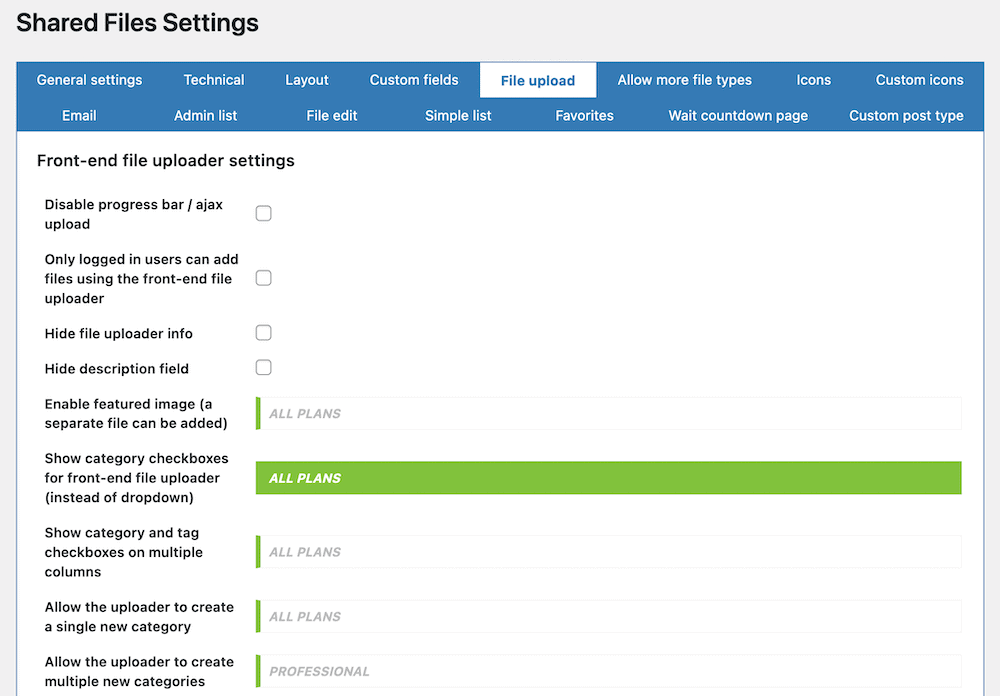
Se você for para a guia File upload (Carregamento de arquivo), poderá mexer em uma série de opções. Algumas não estarão disponíveis para usuários gratuitos, mas isso não torna o carregador de arquivos menos funcional:

Por exemplo, você pode optar por ocultar alguns detalhes sobre o upload de arquivos, restringir a possibilidade de alguns usuários fazerem upload de arquivos e muito mais. No entanto, lembre-se de salvar suas alterações antes de implementar o carregador de arquivos, ou essas alterações não serão aplicadas.
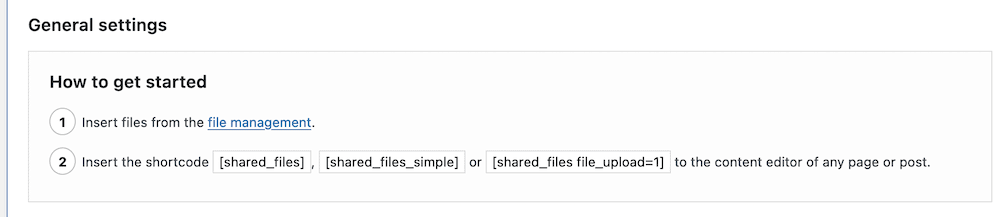
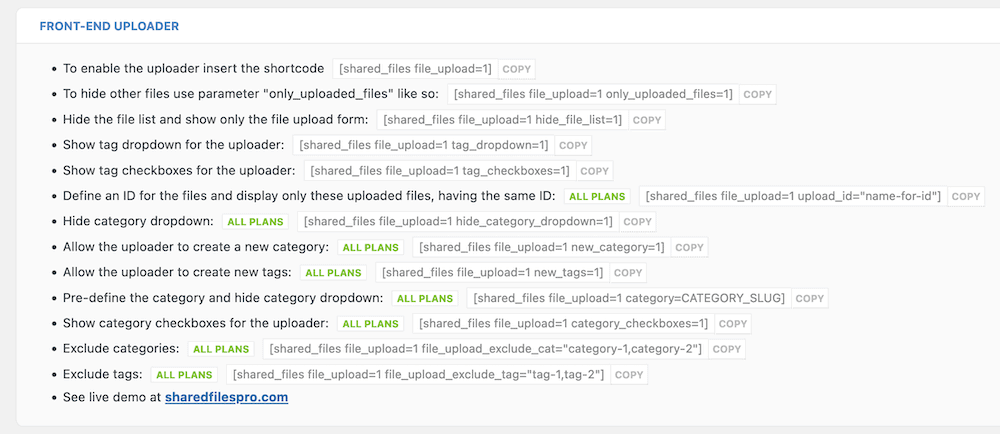
Falando nisso, você pode usar códigos de acesso para exibir o carregador de arquivos no front-end. Se você for para Shared Files > Settings > General settings, poderá encontrar os modelos de shortcode prontos para serem copiados:

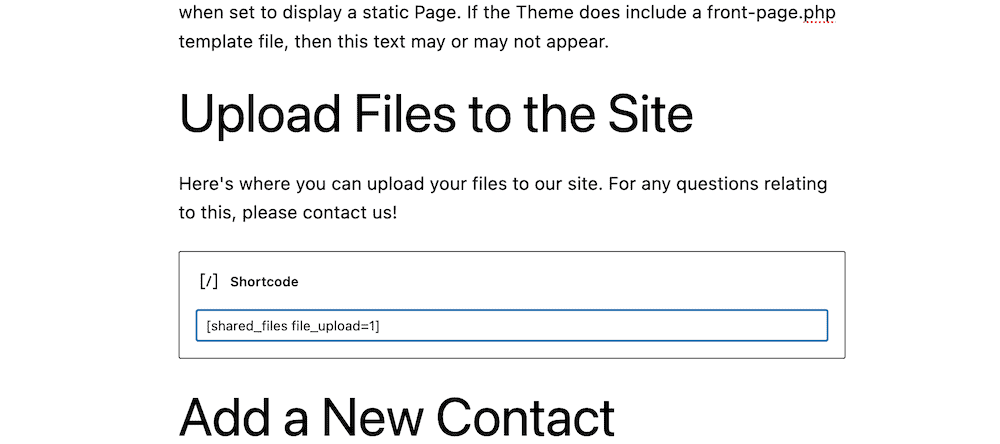
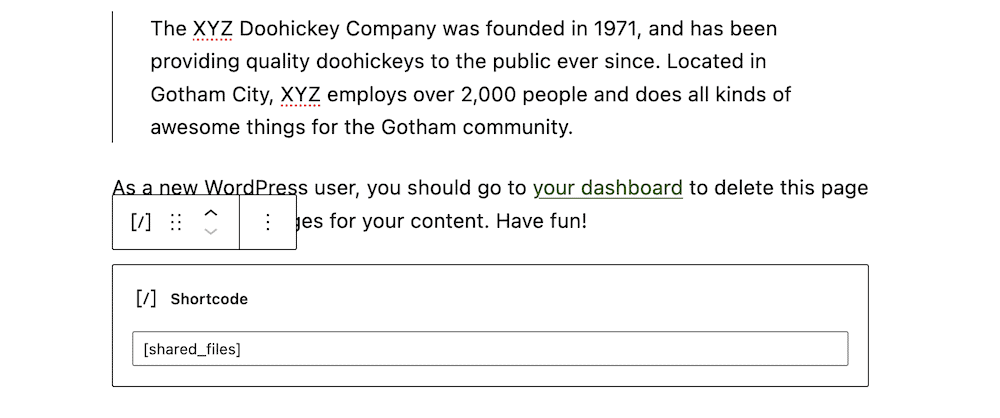
Para adicionar o carregador ao seu site, copie o shortcode, vá até o post ou a página desejada e cole-o:

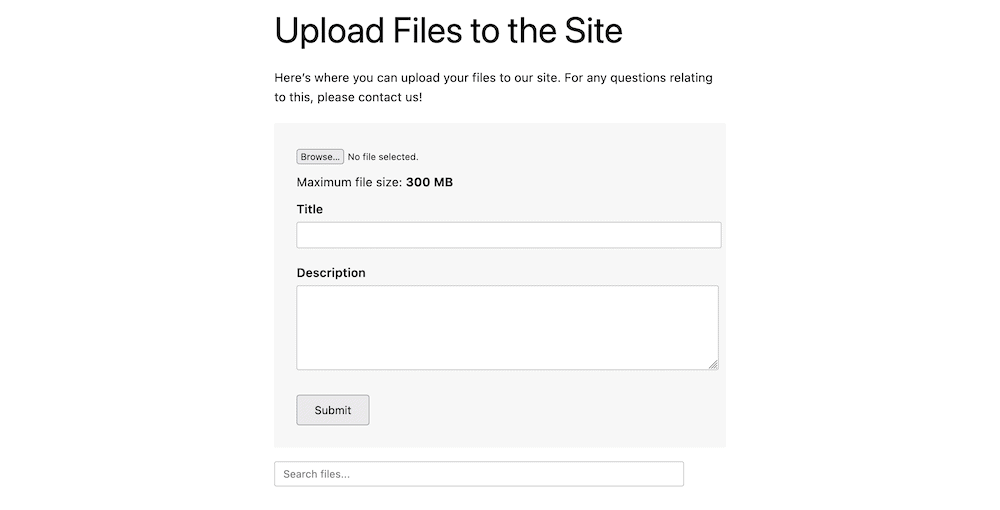
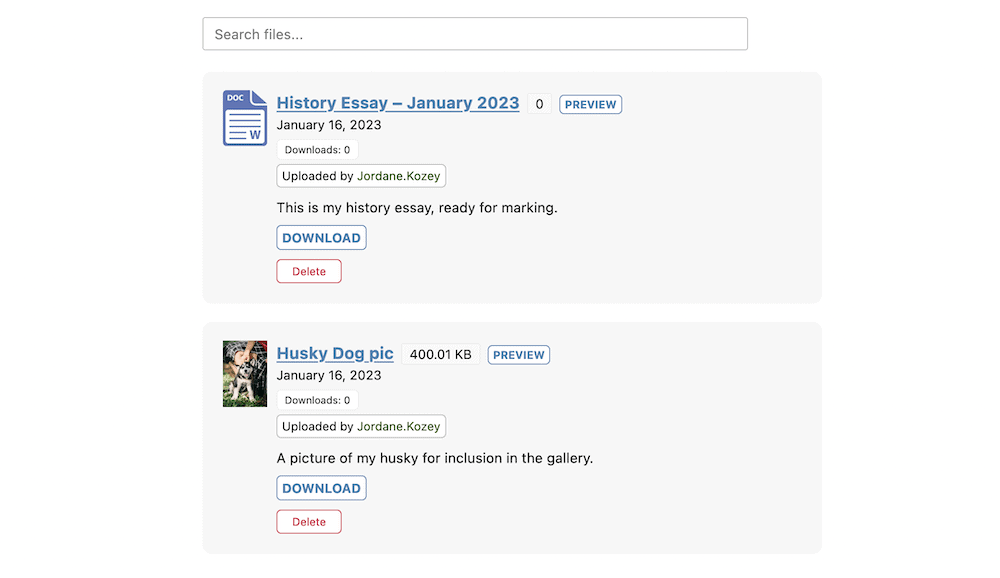
Depois de salvar as alterações e fazer o checkout do front-end, você verá o carregador pronto para ser usado:

Quando outros usuários começarem a usar o carregador de arquivos, você provavelmente terá que gerenciar essas novas adições. O Shared Files oferece quase todas as ferramentas de que você precisa.
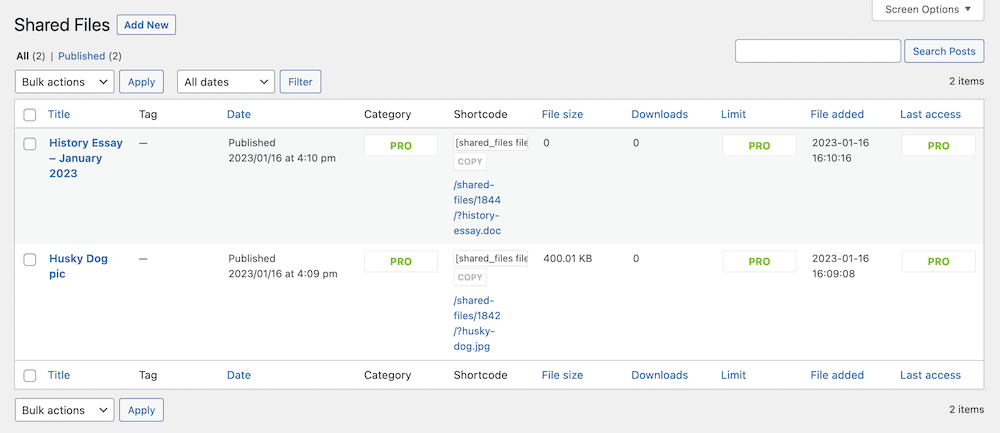
A página Shared Files > File Management é onde você navegará e administrará os arquivos que os usuários lhe fornecerem:

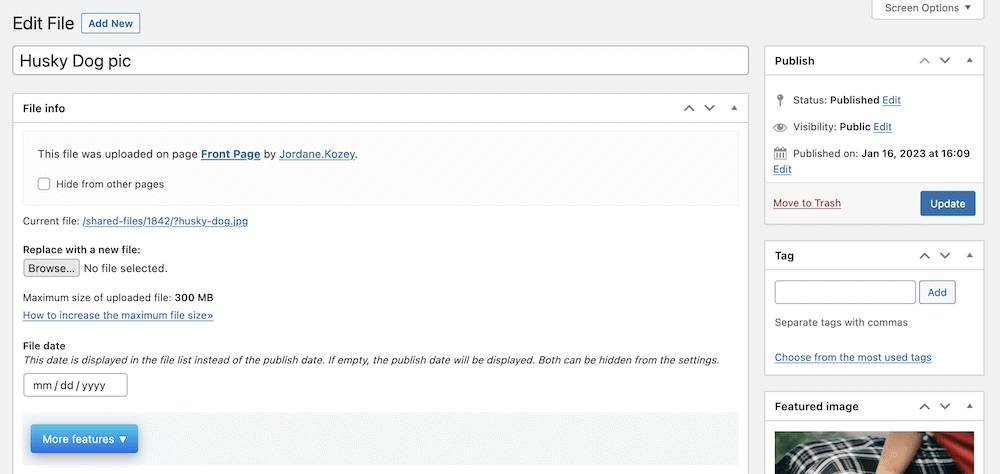
Cada entrada exibirá informações sobre o tamanho do arquivo, números de download, tags e muito mais. Se desejar editar um arquivo específico, você poderá clicar na tela de edição:

Depois de fazer as alterações, clique no botão Update (Atualizar ) e elas serão aplicadas. O gerenciamento de upload de arquivos no Shared Files é simples e intuitivo. É possível que você nunca precise gastar mais do que alguns segundos aqui. No entanto, se você adquirir uma licença do Shared Files Pro (mais sobre isso adiante), terá um conjunto maior de recursos para usar aqui.
Talvez você também queira refinar os tipos de arquivos permitidos. Você pode usar os códigos de acesso do Shared Files para implementar isso de uma forma simples. A lista completa de códigos de acesso disponíveis está na tela Shared Files > Shortcodes:

Você também pode optar por listar os arquivos compartilhados no seu site e fazer isso com várias abordagens ordinais diferentes. Na próxima seção, veremos como fazer isso.
Mais uma vez, você usará códigos de acesso para exibir todos os arquivos compartilhados em seu site. Basta adicionar o shortcode [shared_files] a qualquer post ou página:

Se você salvar as alterações e verificar o front-end do seu site, poderá ver uma lista de arquivos disponíveis:

No entanto, você também pode alterar a ordem dessa lista usando parâmetros de shortcode. Por exemplo, o shortcode [shared_files order_by="post_date|_sf_main_date|title" order="ASC|DESC"] permite que você escolha como ordenar a lista usando uma de cada opção entre os símbolos de “pipe”.
Isso lhe dá alguma flexibilidade com relação à forma como as pessoas visualizarão sua lista de arquivos. Talvez você queira mostrar arquivos em várias colunas, por exemplo, ou apenas arquivos que pertençam a uma determinada categoria ou tag.
No entanto, com uma assinatura premium do Shared Files Pro, você pode aprimorar isso ainda mais. Vamos discutir isso na última seção.
Além da versão gratuita do Shared Files, há também o Shared Files Pro – uma versão premium que inclui muito mais para ajudá-lo a gerenciar arquivos em seu site WordPress.

O plug-in inclui tudo o que a versão gratuita faz, e também vem com o seguinte:
O Shared Files Pro inclui muito mais que não podemos abordar aqui, mas um recurso de destaque é o carregador de arquivos expandido. Aqui, você tem a capacidade de adicionar categorias no momento do upload – até mesmo novas – e muito mais.
O Shared Files Pro custa US$ 7,99 por dinheiro, embora existam licenças anuais e vitalícias disponíveis. Ele também vem com uma garantia de reembolso de 30 dias – sem perguntas.
Dar aos usuários a capacidade de fazer upload de arquivos pode beneficiar não apenas o seu site, mas também a comunidade dele. Seu tempo de administração também pode ser reduzido, o que significa que você poderá cuidar do site em vez de se preocupar com a movimentação de arquivos.
O Shared Files é uma maneira fantástica de gerenciar uploads, especialmente graças ao carregador de arquivos front-end. Isso proporciona ao seu site uma maneira rápida, simples e segura de receber arquivos sem a sua intervenção. A partir daí, você pode gerenciar esses arquivos compartilhados no painel do WordPress.
O plug-in Shared Files é totalmente gratuito, mas o Shared Files Pro inclui mais maneiras de gerenciar arquivos e uploads. Você pode embarcar por US$ 7,99 por mês e tem uma garantia de reembolso de 30 dias.